Telepítés WordPress-en
Web Chat Widget telepítése WordPress weboldalon.
Web chat widget hozzáadása a WordPress oldaladhoz gyors és egyszerű folyamat. Nincs szükséged kódolásra vagy technikai tudásra.

Beállítás telepítéshez
If you don't have a code snippet already, you will generate one when creating a Bonomi Website Chat Widget.
Ha még nincs kódrészleted, akkor a Bonomi Weboldal Chat Widget létrehozásakor generálj egyet.
Telepítés WordPress-en
1. lépés: Bejelentkezés WordPress-be
A weboldalad WordPress Admin irányítóoldalán jelentkezz be.

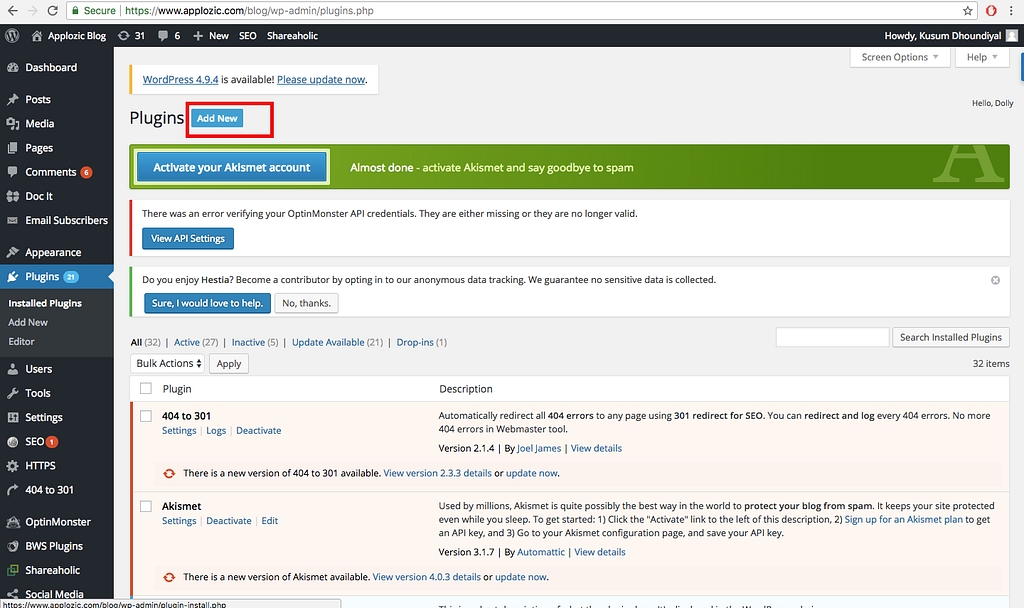
2. lépés: Kattints a Bővítmények oldalra
A baloldali menüsávból kiválasztva a Bővítméynek oldalt, kattints az "új hozzáadása" menüpontra.

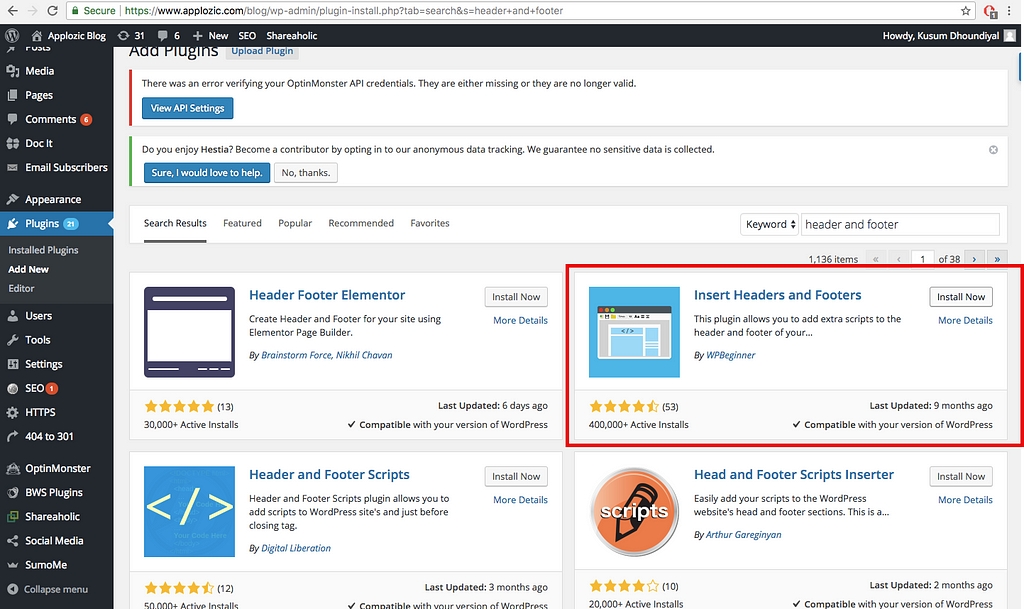
3. lépés: Új bővítmény hozzáadása
A keresősáv segítségével keresd meg az Insert Header and Footers (Fejléc és lábléc beillesztését). Több lehetőséget is fogsz látni a keresési eredményoldalon, de mi ebben az útmutatóban a WPBeginner "Insert Header and Footers" ("Fejléc és láblécek beszúrása") bővítményét fogjuk használni. Nyomj a Telepítés gombra, és győződj meg róla, hogy aktiváltad a bővítményt.

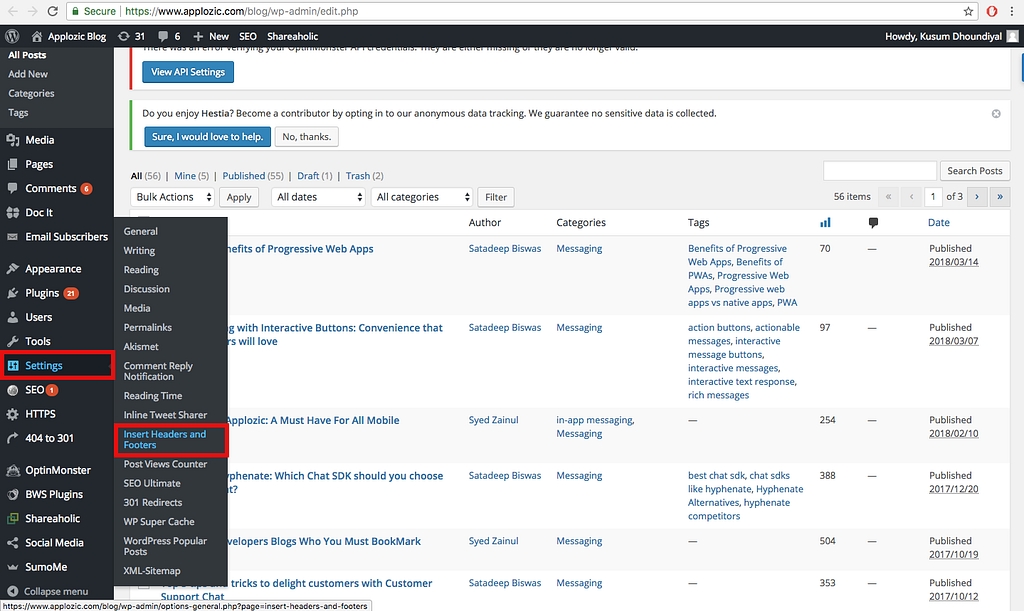
4. lépés: Nyisd meg a Fejléc és lábléc konzolt
A baloldali menüsávból válaszd ki a Settings (Beállítások) menüpontot, majd a beállításokon belül válaszd ki az Insert Headers and Footers bővítményt.

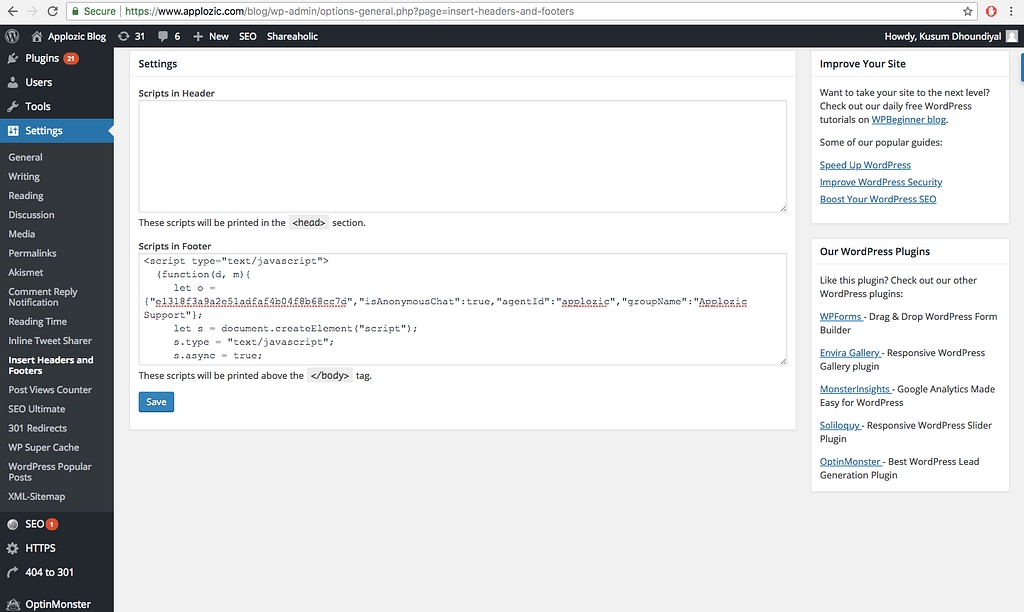
5. lépés: Add hozzá az Web Chat Szkriptet
Másold ki a web chat szkriptet a Bonomi-ból, és illeszd be a Fejléc és lábléc oldal Script in Footer mezőjébe.

Miután beillesztetted a szkriptet, kattints az oldal alján található kék "Save" (Mentés) gombra.
Kész!
Nyisd meg a webhelyed, és nézd meg a chat bővítményt, melyet a jobb alsó sarokban találsz meg. Mostantól a webhelyed látogatói könnyedén beszélgethetnek Veled. Ha a Bonomi felületről generált kódrészleteket használtad, akkor a felületről kezelheted a beszélgetéseket és frissítheted a widget ikon megjelenését.
A chat widget mostantól aktív a weboldaladon!
Korlátozások
WP-Rocket
Ha olyan WordPress gyorsítótár-bővítményt használsz, mint például a WP-Rocket, előfordulhat, hogy hozzá kell adnod a widget domain a Javascript Excluded fájlokhoz.
https://cdn.chatapi.net/webchat/widget/(.*).js
Ha egyszer elmentetted, a gyorsítótár tisztítása ajánlott.
Last updated
Was this helpful?